- Tel:0912084206
Lập trình android cho tivi
Hướng dẫn lập trình ứng dụng Android bằng Kotlin để phát video từ cơ sở dữ liệu MySQL thông qua một máy chủ web PHP. Ứng dụng sẽ hiển thị danh sách các chủ đề (topic) và danh sách video (clip) thuộc các chủ đề đó, sau đó phát video được chọn

Hướng dẫn lập trình ứng dụng Android bằng Kotlin để phát video từ cơ sở dữ liệu MySQL thông qua một máy chủ web PHP. Ứng dụng sẽ hiển thị danh sách các chủ đề (topic) và danh sách video (clip) thuộc các chủ đề đó, sau đó phát video được chọn
activity_video_list.xml (Danh sách video)
activity_video_player.xml (Phát video)

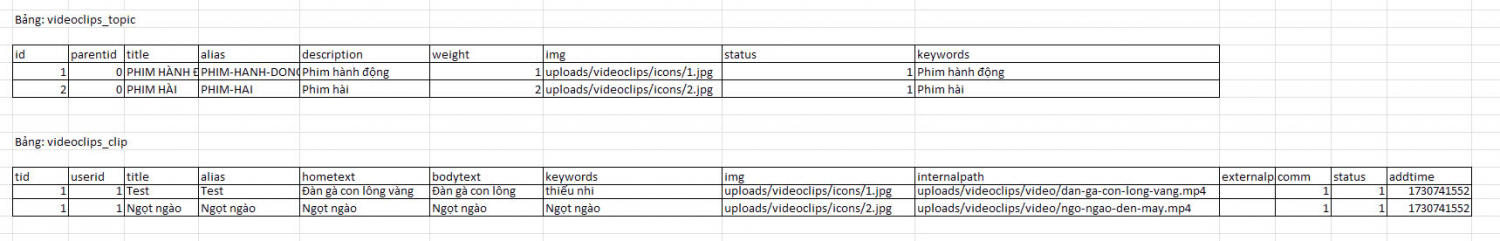
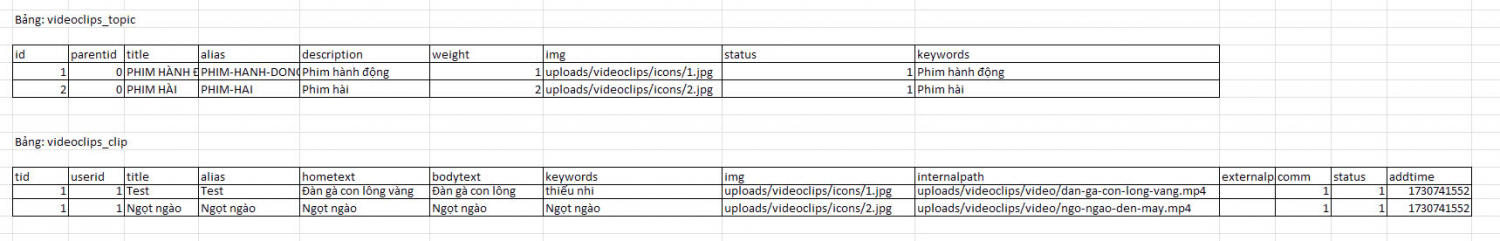
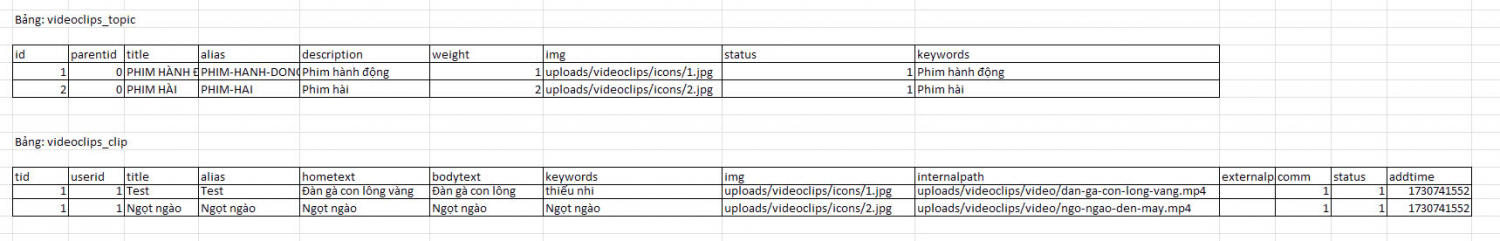
Phân tích cấu trúc bảng
Dựa trên cấu trúc hai bảng bạn đã cung cấp:
- Bảng
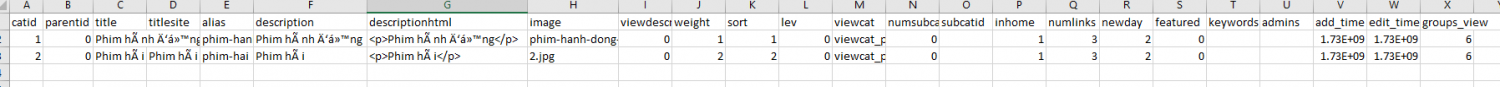
videoclips_topic: Chứa thông tin về các chủ đề video. - Bảng
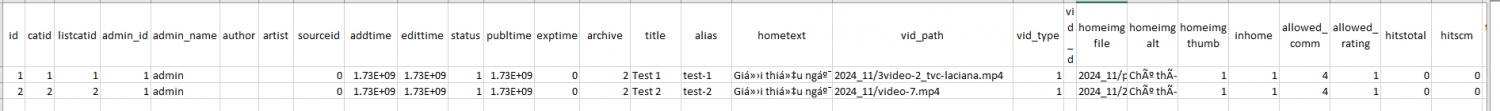
videoclips_clip: Chứa thông tin về các video clip, bao gồm đường dẫn tới file video.
Các bước thực hiện
Bước 1: Tạo API trên PHP để lấy dữ liệu
Như đã đề cập trước đó, bạn cần tạo các API PHP để lấy dữ liệu chủ đề và video dưới dạng JSON. Chi tiết API có thể tham khảo lại ở phần trước.
1.1 API PHP - Lấy danh sách chủ đề
API này sẽ trả về danh sách chủ đề (videoclips_topic).
<?php
header('Content-Type: application/json');
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "your_database_name"; // Thay bằng tên cơ sở dữ liệu của bạn
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT * FROM nv4_vi_videoclips_topic WHERE status = 1"; // Chú ý thay nv4_vi_videoclips_topic cho đúng nhé.
$result = $conn->query($sql);
$topics = [];
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$topics[] = $row;
}
}
echo json_encode($topics);
$conn->close();
?>
1.2 API PHP - Lấy danh sách video của một chủ đề
API này sẽ trả về danh sách video (videoclips_clip) theo parentid của chủ đề.
<?php
header('Content-Type: application/json');
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "your_database_name";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$topicid = $_GET['topicid'];
$sql = "SELECT * FROM nv4_vi_videoclips_clip WHERE status = 1 AND tid = $topicid"; // nhớ thay nv4_vi_videoclips_clip cho đúng nhé
$result = $conn->query($sql);
$clips = [];
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$clips[] = $row;
}
}
echo json_encode($clips);
$conn->close();
?>
Bước 2: Thiết lập dự án Android
-
Tạo một dự án mới trong Android Studio và chọn ngôn ngữ là Kotlin.
-
Thêm quyền truy cập Internet vào
AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET"/>
Thêm quyền không bắt buộc ssl : android:usesCleartextTraffic="true" vào thẻ <application> thành như sau
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:usesCleartextTraffic="true"
android:theme="@style/Theme.App1">
Trong file build.gradle (module-level), thêm các thư viện sau để hỗ trợ mạng:
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
Bước 3: Tạo giao diện ứng dụng
Thiết kế giao diện gồm ba màn hình:
- Danh sách chủ đề (
activity_main.xml) - Danh sách video (
activity_video_list.xml) - Phát video (
activity_video_player.xml)
activity_main.xml (Danh sách chủ đề)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/topicListView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
activity_video_list.xml (Danh sách video)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/videoListView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
activity_video_player.xml (Phát video)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true" />
</RelativeLayout>
Bước 4: Code các Activity
MainActivity.kt (Hiển thị danh sách chủ đề)
import android.content.Intent
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.Request
import com.android.volley.toolbox.JsonArrayRequest
import com.android.volley.toolbox.Volley
import org.json.JSONArray
import org.json.JSONException
class MainActivity : AppCompatActivity() {
private lateinit var topicListView: ListView
private val topicTitles = mutableListOf<String>()
private val topicIds = mutableListOf<Int>()
private val serverUrl = "http://yourwebsite.com/get_topics.php"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
topicListView = findViewById(R.id.topicListView)
val requestQueue = Volley.newRequestQueue(this)
val jsonArrayRequest = JsonArrayRequest(
Request.Method.GET, serverUrl, null,
{ response: JSONArray ->
for (i in 0 until response.length()) {
try {
val topic = response.getJSONObject(i)
topicTitles.add(topic.getString("title"))
topicIds.add(topic.getInt("id"))
} catch (e: JSONException) {
e.printStackTrace()
}
}
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, topicTitles)
topicListView.adapter = adapter
},
{ error ->
error.printStackTrace()
}
)
requestQueue.add(jsonArrayRequest)
topicListView.setOnItemClickListener { _, _, position, _ ->
val intent = Intent(this, VideoListActivity::class.java)
intent.putExtra("tid", topicIds[position])
startActivity(intent)
}
}
}
VideoListActivity.kt (Hiển thị danh sách video)
import android.content.Intent
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.Request
import com.android.volley.toolbox.JsonArrayRequest
import com.android.volley.toolbox.Volley
import org.json.JSONArray
import org.json.JSONException
class VideoListActivity : AppCompatActivity() {
private lateinit var videoListView: ListView
private val videoTitles = mutableListOf<String>()
private val videoPaths = mutableListOf<String>()
private var serverUrl = "http://yourwebsite.com/get_videos.php?tid="
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_video_list)
videoListView = findViewById(R.id.videoListView)
val tid = intent.getIntExtra("tid", 0)
serverUrl += tid
val requestQueue = Volley.newRequestQueue(this)
val jsonArrayRequest = JsonArrayRequest(
Request.Method.GET, serverUrl, null,
{ response: JSONArray ->
for (i in 0 until response.length()) {
try {
val video = response.getJSONObject(i)
videoTitles.add(video.getString("title"))
videoPaths.add("http://yourwebsite.com/" + video.getString("internalpath"))
} catch (e: JSONException) {
e.printStackTrace()
}
}
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, videoTitles)
videoListView.adapter = adapter
},
{ error ->
error.printStackTrace()
}
)
requestQueue.add(jsonArrayRequest)
videoListView.setOnItemClickListener { _, _, position, _ ->
val intent = Intent(this, VideoPlayerActivity::class.java)
intent.putExtra("videoPath", videoPaths[position])
startActivity(intent)
}
}
}
VideoPlayerActivity.kt (Phát video)
import android.net.Uri
import android.os.Bundle
import android.widget.MediaController
import android.widget.VideoView
import androidx.appcompat.app.AppCompatActivity
class VideoPlayerActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_video_player)
val videoView = findViewById<VideoView>(R.id.videoView)
val videoPath = intent.getStringExtra("videoPath")
videoView.setVideoURI(Uri.parse(videoPath))
videoView.setMediaController(MediaController(this))
videoView.requestFocus()
videoView.start()
}
}
Giải thích
- MainActivity: Gửi request để lấy danh sách chủ đề và hiển thị trên ListView. Khi chọn một chủ đề, mở
VideoListActivityđể hiển thị các video trong chủ đề đó. - VideoListActivity: Gửi request để lấy danh sách video thuộc chủ đề đã chọn và hiển thị trên ListView. Khi chọn một video, mở
VideoPlayerActivityđể phát video. - VideoPlayerActivity: Sử dụng
VideoViewđể phát video từ URL được truyền vào.
Lưu ý
- Thay đổi
serverUrltrong mỗi Activity thành URL của API trên máy chủ của bạn. - Kiểm tra đường dẫn video trong bảng
videoclips_clipđể đảm bảo chúng hoạt động.
Ứng dụng này cơ bản và phù hợp cho TV hoặc các thiết bị Android khác có màn hình lớn.
Lập trình app tivi với module videos
Bảng dữ liệu chủ đề video

Bảng dữ liệu các video

Những tin cũ hơn
-
Puppy linux for usb
(16/09/2024) -
OpenWrt on x86 hardware
(07/08/2024) -
Hướng dẫn cấu hình ikuai8
(06/08/2024) -
PHPExcel – Import và Export xử lý Excel
(22/02/2024) -
Import Excel File Data into MySQL Database using PHP
(05/02/2024) -
Cách mở Internet Explorer trên Windows 11, tạo shortcut mở IE trên Win 11
(17/08/2023) -
Chặn web trên openwrt
(02/07/2023) -
Làm thế nào để Host Website lên Synology NAS?
(28/05/2023) -
Mã lỗi chia sẻ máy in trên Windows 11 22H2
(18/05/2023) -
Cách Cài Scan Folder Ricoh Trên Win 10
(05/05/2023)
Bạn đã không sử dụng Site, Bấm vào đây để duy trì trạng thái đăng nhập. Thời gian chờ: 60 giây